How To Create A Corporate Domain_9 Page
Use Custom Domain With GitHub Pages: 2 Straightforward Steps
Use Custom Domain With GitHub Pages: 2 Straightforward Steps. Madhav Bahl Frontend Development Intern explains how to publish your website using GitHub pages. If you already have a GitHub page (Eg. somename.github.io), you can directly proceed to the step number #1 Adding CNAME to GitHub repo. If there is no index.html file, then it searches for README.md file and that markdown file will be published as the homepage. The next step is to push the code in a branch named gh-pages.
![]()

I had a website deployed to GitHub pages and wanted a custom domain for that, when I looked into the documentation, It was a little overwhelming, and of course it will be tough to understand for a beginner.
If you are doing something similar, go through these straightforward 2 steps and save your time :)
Before proceeding to the two steps, on how to use custom domain, I will brief on how to publish your website using GitHub pages. If you already have a GitHub page (Eg. somename.github.io), you can directly proceed to the step number #1 Adding CNAME to GitHub repo.
Publish Your Website Using GitHub Pages
Since this is a tutorial article with straightforward steps, I will directly move to the steps :)
STEP 1: Create Repository
Of course, the first step is to create the repository for the website you wish to publish.
Let's say (in my case) it's MahdavBahlMD.github.io

STEP 2: Push Your Code
The html file with name index.html will be published as the home page. If there is no index.html file, then it searches for README.md file and that markdown file will be published as the homepage.

Note*
You can also push the code for static website in a branch named gh-pages and select that branch to be rendered/published in the next step. But there is no such hard and fast rule that you will have to publish gh-pages branch, you can simple deploy the master branch too.
STEP 3: Go To Settings
Click on the settings tab.

STEP 4: Publish GitHub Page
Scroll down to GitHub Pages section and select master branch (or gh-pages branch)

Note* Keep in mind that index.html file will be rendered as the home page of published website, if index.html is not found, README.md will be published, so keep the names of your files accordingly.
STEP 5: Go To Website
You can go to the published website after 15–20 seconds ( Your site is published at <address>)

Adding Custom Domain
Follow these two steps!
1. Adding CNAME to GitHub repo
First of all, you'll need to add a CNAME file to your GitHub repo. Now, just as adding a normal file, it can be done by two ways.
One way is to create a new file called CNAME (without any extension) and in that file, add the domain name (Eg. theleanprogrammer.com in my case) then commit and push the changes from Git bash or your terminal.
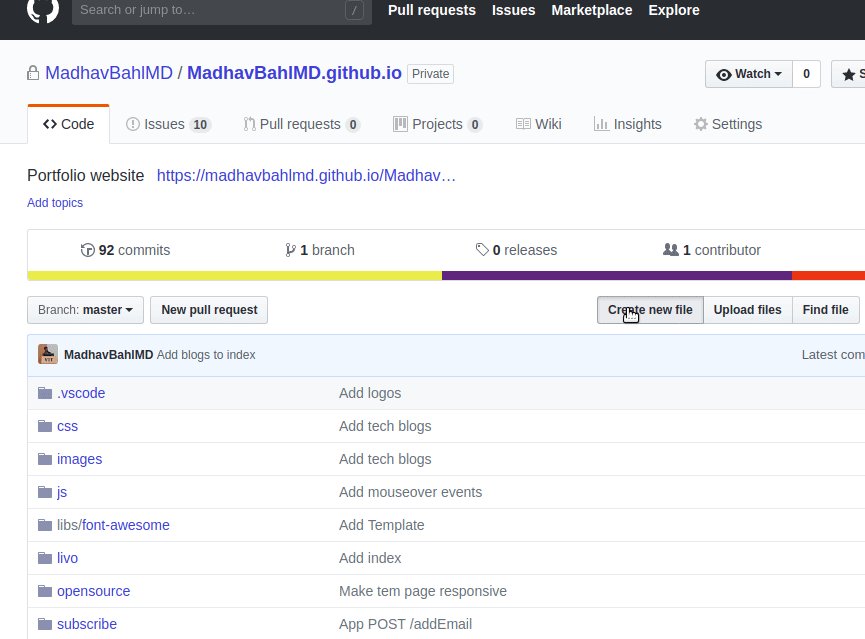
Second way is to do it directly from GitHub,
- Click on "Create New File"
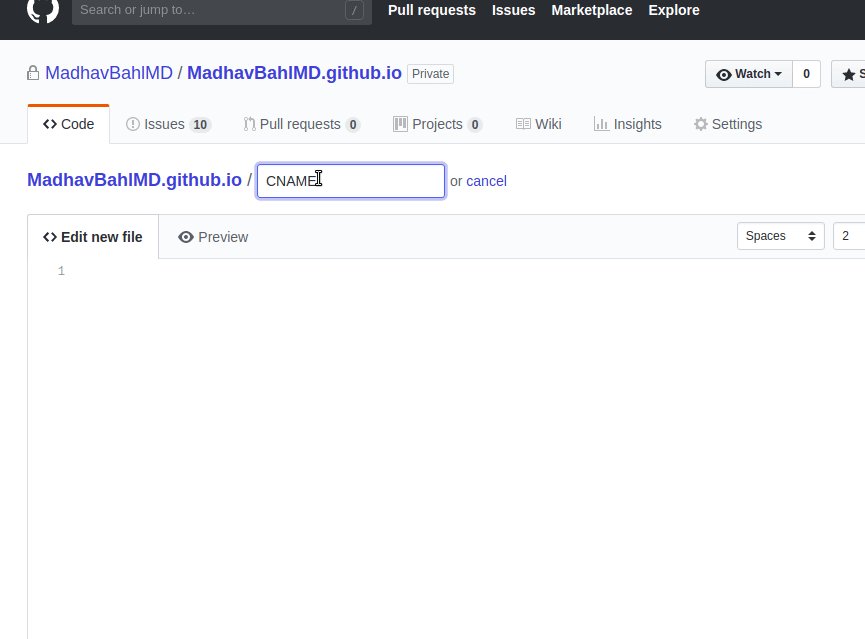
- Name the file "CNAME"
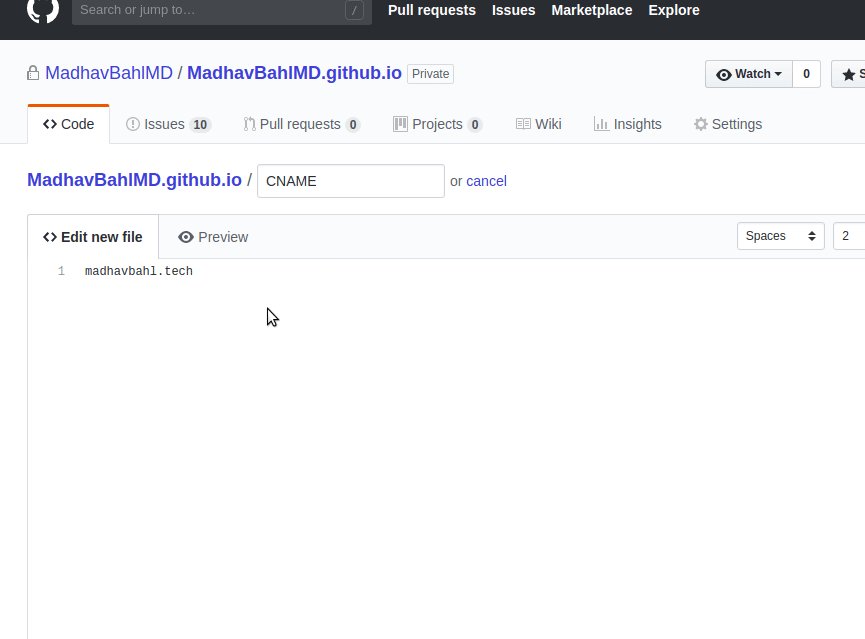
- In the contents, add the domain name
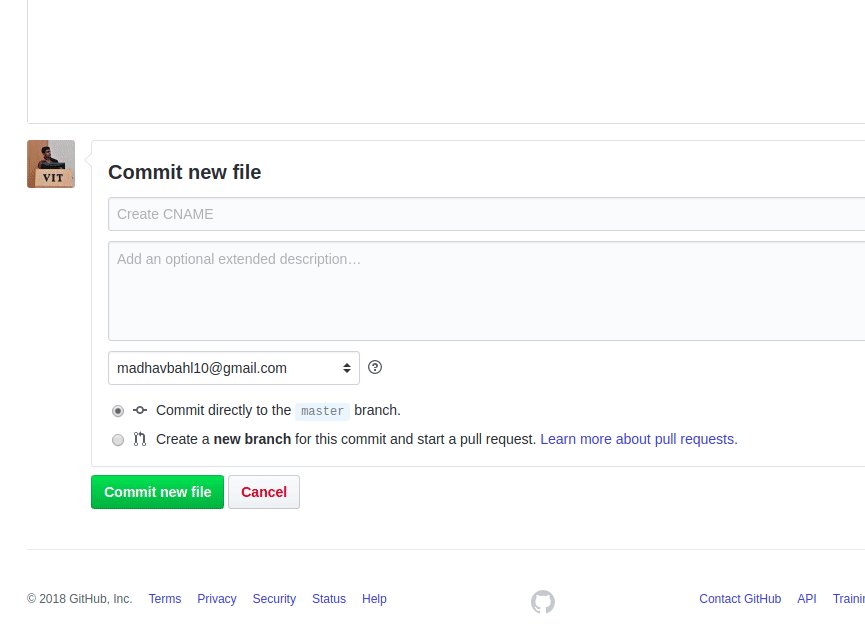
That's it, GitHub part is over

2. Adding A Records with your DNS provider
First step (adding cname) was to be done on your GitHub side, your own repo! The second step (adding A record) will be done on the side of your DNS provider.
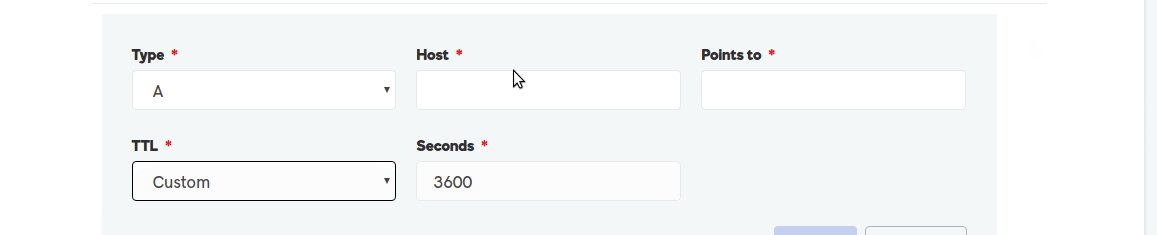
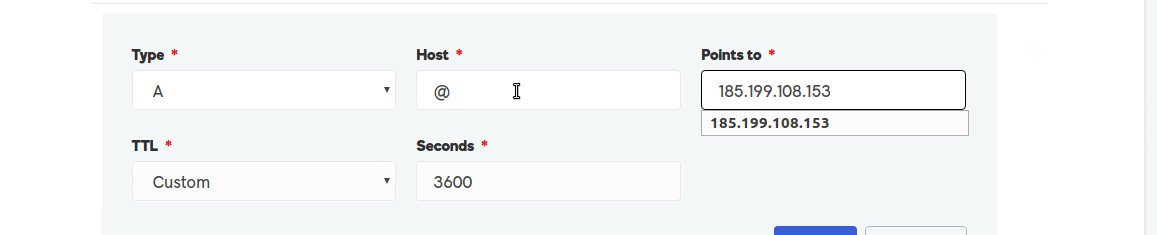
In this step we will be creating an ALIAS or ANAME record, or simply, A record that points to the IP (or domain) of GitHub pages server.
Doing this is very simple, all you need to do is find a section on the website of your domain name provider where you can add A records. Generally this section itself is called DNS. Once you find it, add the following IP addresses in the Points To field.
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153

For complete documentation on setting up an apex domain, click here!
That's it
Found the article helpful?
Subscribe to TheLeanProgrammer to be the first one to get notified from me for future updates.

Feel free to reach out to me anytime if you want to discuss something :D
I would be more than happy if you send your feedbacks, suggestions or ask queries. Moreover, I love to make new friends and we can be friends, just drop me a mail.
Thanks a lot for reading till end. All the best and Happy Thinking! You can contact me in case if you need any assistance:
Email: [email protected]
Web: http://madhavbahl.tech/
Github: https://github.com/MadhavBahlMD
LinkedIn: https://www.linkedin.com/in/madhavbahl/
Tags
# github# github-pages# custom-domain# custom-domain-github# custom-domain-githubpages
How To Create A Corporate Domain_9 Page
Source: https://hackernoon.com/use-custom-domain-with-github-pages-2-straightforward-steps-cf561eee244f
Posted by: wellsdresse.blogspot.com

0 Response to "How To Create A Corporate Domain_9 Page"
Post a Comment