How To Create Dropdownlist Using Javascript
How to create dropdown list using JavaScript?
Before starts creating a dropdown list, it is important to know what is a dropdown list. A dropdown list is a toggleable menu that allows the user to choose one option from multiple ones. The options in this list are defined in coding, which is associated with a function. When you click or choose this option, that function triggers and starts performing.
You have seen a dropdown list most of the time on registration forms to select the state or city from the dropdown menu. A dropdown list allows us to choose only one from the list of items. See the below screenshot how the dropdown list looks like-
Important points to create a dropdown list
- The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list.
- Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it. We will discuss each method with an example in this chapter.
- You can use any element such as <button>, <a>, or <p> to open the dropdown menu.
See the below examples to create a dropdown list using different methods.
Examples
Simple dropdown list using <select> tab
It is a simple example of creating a simple and easy dropdown list without using any complicated JavaScript code and CSS stylesheet.
Copy Code
Test it NowOutput
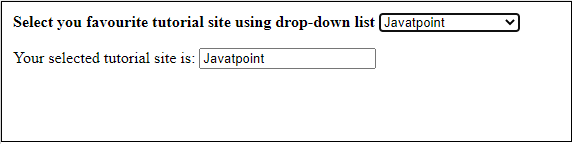
By running the above code, you will get the response same as the given screenshot. It will contain a dropdown menu having a list of tutorial sites.
Select one item from the dropdown list by clicking on it.

See in the below screenshot that the selected item has been displayed in the output field.

A dropdown list can be created using some other ways; see some more below examples.
Dropdown list using button and div tab
In this example, we will create a dropdown list with a button having a list of items as a dropdown menu.
Copy Code
Test it NowOutput
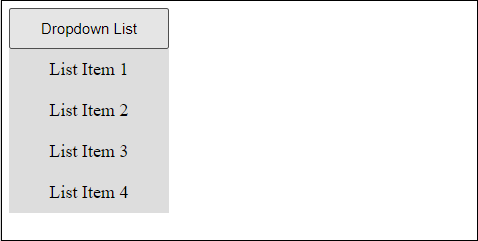
By clicking on this dropdown button, you will get a list of items in which you have to select one item from that list. See the screenshot below:

Click on the Dropdown List button and hide the list.

Multiple dropdown list Example
In the above examples, we have created a single dropdown list. We will now create a form with multiple dropdown menu of various online technical subject tutorials lists like C, C++, PHP, MySQL, and Java, categorised into several categories. When the user clicks on a particular dropdown button, their respective dropdown list will open up to you.
See the below example how to do it:
Test it NowOutput
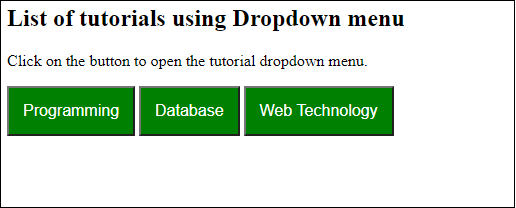
On executing the above code, a form with three dropdown buttons will appear. Each dropdown button has a list of items.

Click on any of the dropdown button to see the list of items.

Let you click on MongoDB under database tutorial, it will redirect you to our javatpoint MongoDB tutorial. See the output below:

Note: if you click outside the dropdown window, the dropdown list will be disappeared.
Usually, a dropdown menu is created to categories the items of the same type. Means the list of similar type of items. It is much similar to the tutorial website, which has several lists of our javatpoint subject tutorials.
How To Create Dropdownlist Using Javascript
Source: https://www.javatpoint.com/how-to-create-dropdown-list-using-javascript
Posted by: wellsdresse.blogspot.com

0 Response to "How To Create Dropdownlist Using Javascript"
Post a Comment